Oczkiem w głowie nas programistów jest oczywiście nasz kod. Zasad jego poprawnego tworzenia uczymy się właściwie od napisanej pierwszej linijki. Nie mówię, że się nauczyliśmy 🙂 Ciągle staramy się być lepsi i dążymy do perfekcji. Jego czytelność, elastyczność, pokrycie testami to bardzo ważne elementy developmentu. Nie sprawią one jednak, że będzie to kod Production Ready.
Nie możemy jednak zapominać, że kod opuszcza IDE i zaczyna żyć własnym życiem. Jego wartość objawia się dopiero na produkcji. W tym artukule chcielibyśmy pokazać, że w szybki sposób możemy przygotować kod do releasu. A on odpłaci się nam z nawiązką. Zapraszamy.

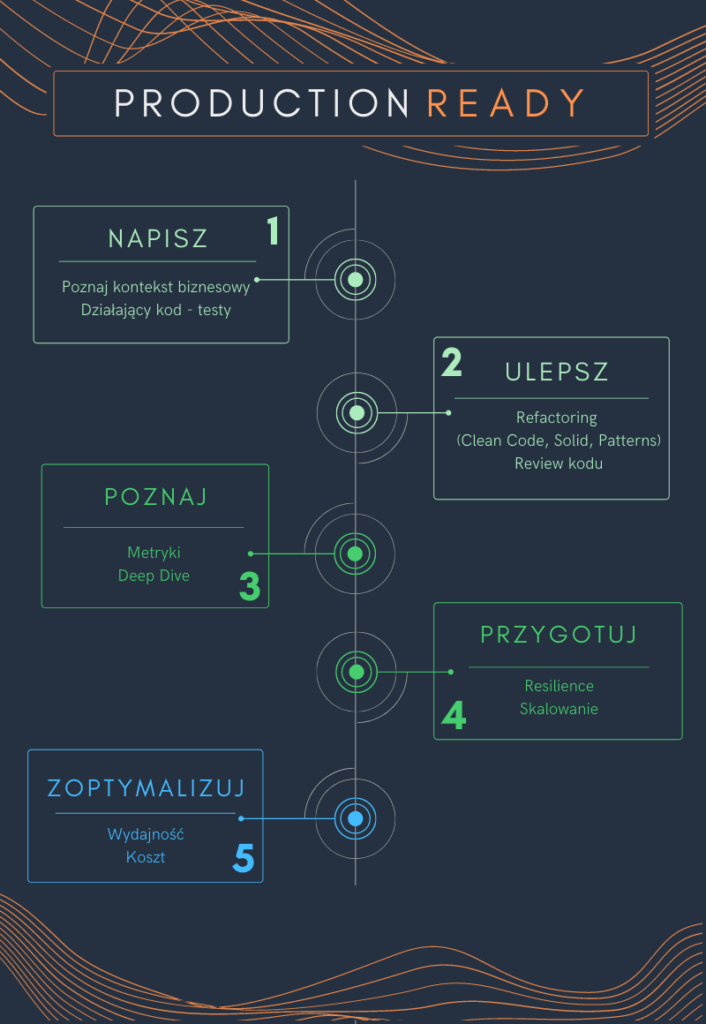
1. Napisz
Aby kod był gotowy na produkcję, musi najpierw powstać. Czy to jednak oznacza, że od razu powinniśmy rzucić się do klawiatury i zacząć go „klepać”? Pokusa jest spora, ale musisz wiedzieć, co chcesz napisać i dlaczego w ogóle to piszesz.
Chyba najlepsza rada, jaka może tutaj paść to, postaraj się zrozumieć jaki problem ma rozwiązywać Twój kod, złapać szerszy kontekst. Może ciężko w to uwierzyć ale nie tworzymy kodu dla siebie. W zależności od skomplikowania domeny możemy posłużyć się rozwiązaniami poważnymi (DDD, Event Storming) lub po prostu zapytaj się swojego Product Ownera o źródło takich, a nie innych wymagań.
Reszta to kwestia odpowiedzialności. Miej pewność, że Twój kod działa. Nie ruszaj się dalej bez testów. Dobrych, zdroworozsądkowych testów. Takich, które testują to co ważne (a nie takie, które dają 100% pokrycia). Takich, które nie betonują kodu. TDD to Twój przyjaciel. Zapewni też walidacje, obsługę błędów i inne sposoby obsługi unhappy path.
2. Ulepsz
To jest coś, co programiści lubią najbardziej. Ile dni może trwać refactoryzacja dopiero co napisanego kodu? Ciężko oszacować. Przecież nigdy nie będzie idealny, ale my ciągle dążymy do doskonałości.
Na poważnie. Tutaj należy zastosować wszystko to, czego się nauczyliśmy przez lata praktyki: Clean Code, SOLID, Patterny (jeśli dopiero co przeczytałeś GoF, wróć do pisania kodu po kilku tygodniach) … I kiedy wydaje Ci się, że zastosowałeś już wszystkie możliwe upiększenia. Zastosowałeś wszystkie możliwe tricki ze StackOverflow. Wtedy właśnie kod przestaje być Twoją własnością. Zaczyna się Review.
Oj tak, to potrafi zaboleć. Musisz pokazać go zespołowi, a przynajmniej odważnemu koledze z zespołu. A ten kolega często odważy się powiedzieć Ci, że ten kod wcale nie jest taki idealny.
Wysłuchaj z pokorą, negocjuj, ustalcie najlepszą możliwą wersję. Wiem, że masz już dość. Może się wydawać, że to już koniec. Jesteś jednak w błędzie. Przygoda dopiero się zaczyna*
Często na tym etapie kończy się przygotowywanie kodu. Przecież działa, poszedł approve na review. Wszystko jest ok. Jak uczy jednak życie, jeśli tutaj zakończymy, szybko dostaniemy zwrotną informację, że czegoś zabrakło. Czego? O tym poniżej.
3. Poznaj
Wkraczamy w chyba najbardziej niedoceniany etap. Wydaje, Ci się, że skoro Ty go napisałeś, to znasz swój kod. Mylisz się. „You know nothing, Jon Snow”.
Sam nie wiem, co powinno być pierwsze metryki czy deep dive. Pewnie może to być proces naprzemienny. Musisz poznać technologie, których używasz, żeby wiedzieć, co powinieneś monitorować. Z drugiej strony przygotowując monitoring, wyszukujesz miejsc krytycznych dla Twojego systemu, poznajesz domyślne ustawienia klientów (tych od http itp), najważniejszych bibliotek.
O metrykach będziemy pisać wiele razy na tym blogu. Powiedziałbym, że metryki są tym dla kodu Production Ready, czym testy jednostkowe są dla Twojego kodu lokalnie. Dają komfort wprowadzania zmian, szybki feedback i możliwość wycofania się.
Nie chodzi mi tutaj o metryki systemowe. To znaczy o nie też, ale dla programisty chcącego poznać co naprawdę wyprawia kod na produkcji, równie ważne są metryki aplikacyjne. Przykłady? Proszę bardzo. Czy wiesz jaki endpoint ma najdłuższe odpowiedzi? Albo, które zapytania do bazy danych działają suboptymalnie? Która część Twojego procesu działa najwolniej? Czy używasz pooli połączeń (klienty http, bazodanowe) i czy wykorzystujesz ją w pełni? Spokojnie poznamy je wszystkie już niedługo.
4. Przygotuj
Powoli przygotowujemy się do opuszczenia przytulnego 127.0.0.1. Zaczyna się robić poważnie. Nasz przyjazny, niezawodny i bezpieczny świat rozsypuje się. Jesteśmy na środowisku produkcyjnym.
Dyski to już nie zawsze SSD. Łatwo jest wysycić network albo może go chwilowo nie być. Serwis, który odpytujesz, nie jest już zawsze dostępny. Co więcej, sposób użycia Twojej aplikacji przestanie być przewidywalny. To nie będzie już symulacja jak w teście wydajnościowym, z rozgrzewką, stopniowym przyrostem ruchu, a później wyciszeniem.
Jeśli nie znasz jeszcze konceptu Resilience z jego licznymi rozwiązaniami: Retry, Fallback, Circuit Breaker czy Limiterami to nie przejmuj się, pokażemy Ci jak można go wykorzystać na podstawie biblioteki Resilience4j.
Jesteś użytkownikiem jakiejkolwiek chmury? Out of the box (prawie) skalowanie, przyjdzie Ci z pomocą w trakcie peaków w ruchu. Jeśli działasz w modelu on-premise – nie przejmuj się – będziesz mógł sam zaimplementować takie rozwiązanie.
I chyba najważniejsze, przestaniesz już traktować swoją infrastrukturę z czułością. Przygotuj się na to, że wszystko może pójść nie po Twojej myśli i po prostu padnięty serwer zostanie wymieniony jak zepsuty klocek w układance.
5. Zoptymalizuj
Coś, co poza refactoringiem lubimy chyba najbardziej. Więc dlaczego dopiero tutaj? Ano „Premature optimization is the root of all evil”. Kojarzycie? Performance jest ważny, ale perfomance dla niego samego (albo dla pokazu umiejętności programisty) jest stratą czasu. Powiedziałbym, że jak z samym kodem powinien on być narzędziem do osiągnięcia większego celu.
Jaki to może być cel?
Zwiększenie zadowolenia klienta – request trwający 1s nie jest czymś, z czego klient będzie się cieszył. Tutaj muszę wspomnieć o jednej rzeczy. Nigdy nie optymalizuj na oko. Metryki mają wiele zastosowań i jedną z nich jest właśnie odpowiedź na to, czy Twoje optymalizacje przyniosły oczekiwany skutek. Nic nie oszuka liczb.
Innym celem optymalizacji może być zmniejszenie kosztów. W czasach chmur publicznych możemy wybierać spośród wielu rozwiązań: Serverless, spot intances, upgrade wersji VMek czy też wspomniane w poprzednim punkcie auto-scalowania (w górę, a tutaj w szczególności w dół) to elementy, o których nie możemy zapominać. Jako programiści mamy teraz faktyczny wpływ na to ile kosztuje nasza aplikacja.
PODSUMOWANIE
Czasy, kiedy żegnaliśmy nasz kod wraz z mergem do mastera odeszły do historii. Przygoda właśnie wtedy się rozpoczyna. Daj sobie i swojemu teamowi spokój. Nie obawiaj się już więcej releasów. Poznaj lepiej swój kod i zapewnij jego Observability.
Kod Production Ready to kod, który nie będzie miał przed Tobą tajemnic na produkcji, a czas poświęcony na jego przygotowanie zwróci się z nawiązką podczas jego utrzymywania. Już za chwilę (w kolejnych postach) zaczniemy przybliżać Wam zaprezentowane tutaj rozwiązania w praktyce.
Mamy nadzieję, że okażą się one przydatne, a przy okazji wymienimy się ciekawymi przemyśleniami. Właśnie, jeśli macie ochotę wrzućcie jako komentarz, czym dla Was jest kod Production Ready. Może robicie coś jeszcze, aby mieć pewność, że produkcja Was nie zaskoczy?

